Learn about the text editor features available in the solution, used to format and personalize content in areas such as articles, tickets, and forms. This article explains where the editor is applied and how to use its tools to facilitate the creation and editing of information.
Features that use the text editor
The editing tools are available in the following Support Service features:
Articles and Internal Communication
- Creating and editing articles
- Bulletin Board
- Macro
- Bulk Maintenance
Tickets and Customer Service
- Tickets (formatting messages and responses)
- Email subject (auto-reply configuration and email content)
- Additional fields in tickets and people
- Bulk maintenance in the "add action" field
- Action as an article in tickets
Knowledge Base (KB)
- Configuration and editing of articles in the Knowledge Base
Other Features
- Creation and editing of profiles and contracts
- Triggers for sending emails and messages
- Chat Group
How to access the main features that use the text editor
Tickets
To access the text editor in tickets, go to the ticket actions, select the Change text formatting icon to view the toolbar.
Knowledge Base
To access the text editor in the Knowledge Base:
- In the side menu, go to Settings > Knowledge Base > Articles.
- Edit or create a new article to access the text editor and apply formatting.
Available Tools and Formatting
The editor toolbar offers a set of options that you can use to compose and customize text. Below are the available tools:
Toolbar button | Name | Action |
Bold | Applies bold styling to the selected text. | |
Italic | Applies italic styling to the selected text. | |
 | Underline | Adds a line below the selected text for emphasis. |
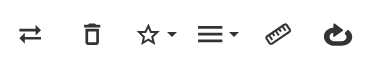
More text | Opens additional text formatting options, such as strikethrough, subscript, and superscript. | |
Strikethrough | Adds a line through the text to indicate deletion or irrelevance. | |
Subscript | Decreases and positions text below the baseline, useful for formulas and annotations. | |
Superscript | Decreases and raises text above the baseline, ideal for powers and exponents. | |
Font | Allows choosing the text font. | |
Size | Adjusts text size for better readability and hierarchy. | |
Text Color | Changes the text color to highlight words. | |
Background Color | Sets the background color for the selected text to make it stand out. | |
Inline Class | Applies specific styles to selected text using CSS classes without manually accessing the code. | |
Embedded Style | Applies CSS styles directly to the selected text without creating separate CSS classes. | |
Remove Formatting | Clears all formatting, returning the text to the default style. | |
 | Add Anchor | Inserts an anchor in the text to create internal navigation links. |
Align Left | Aligns text to the left. | |
Center | Centers text. | |
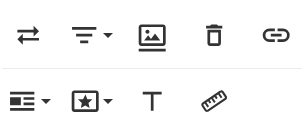
More paragraph | Opens more paragraph formatting options, including alignment and style. | |
Right Align | Aligns text to the right. | |
Justify | Aligns text to both sides, creating justified margins. | |
Ordered List | Starts a numbered list with various numbering styles (standard numbers, lowercase and uppercase letters, Roman numerals, Greek letters). | |
Unordered List | Creates a bullet-point list for unordered items. | |
Paragraph Formats | Allows applying a specific style to the paragraph, such as headers or subtitles. | |
Paragraph Style | Defines the visual style of the paragraph (gray background, bordered, uppercase transformation, etc.). | |
Line height | Adjusts line spacing for better readability. | |
Decrease Indent | Reduces text indentation. | |
Increase Indent | Increases text indentation. | |
Blockquote | Applies a quote style to the text. | |
Insert Link | Turns selected text into a clickable hyperlink. | |
Insert Image | Allows adding images from a URL or a local device, with options for alignment, caption, replacement, and resizing. | |
Insert Video | Enables embedding videos from external links or embedded codes, with alignment and autoplay options. | |
More rich | Opens more rich content options, including. | |
Insert Table | Adds a table with formatting options for headers, footers, column/row insertion or deletion, background color, and alignment. | |
Emoticons | Inserts emojis to enhance communication visually. | |
Special Characters | Adds special symbols like mathematical and currency signs. | |
Insert Horizontal Line | Inserts a horizontal divider. | |
Undo | Reverts the last action. | |
Redo | Restores an undone action. | |
Fullscreen Mode | Expands the editor to full screen for better visibility | |
More misc | Opens additional options, such as printing and code preview. | |
Prints the document content. | ||
Download as PDF | Saves the content as a PDF file. | |
Select All | Selects all content in the editor. | |
View Code | Displays the HTML code of the content for direct editing. |
Frequently Asked Questions
1. How to add anchors?
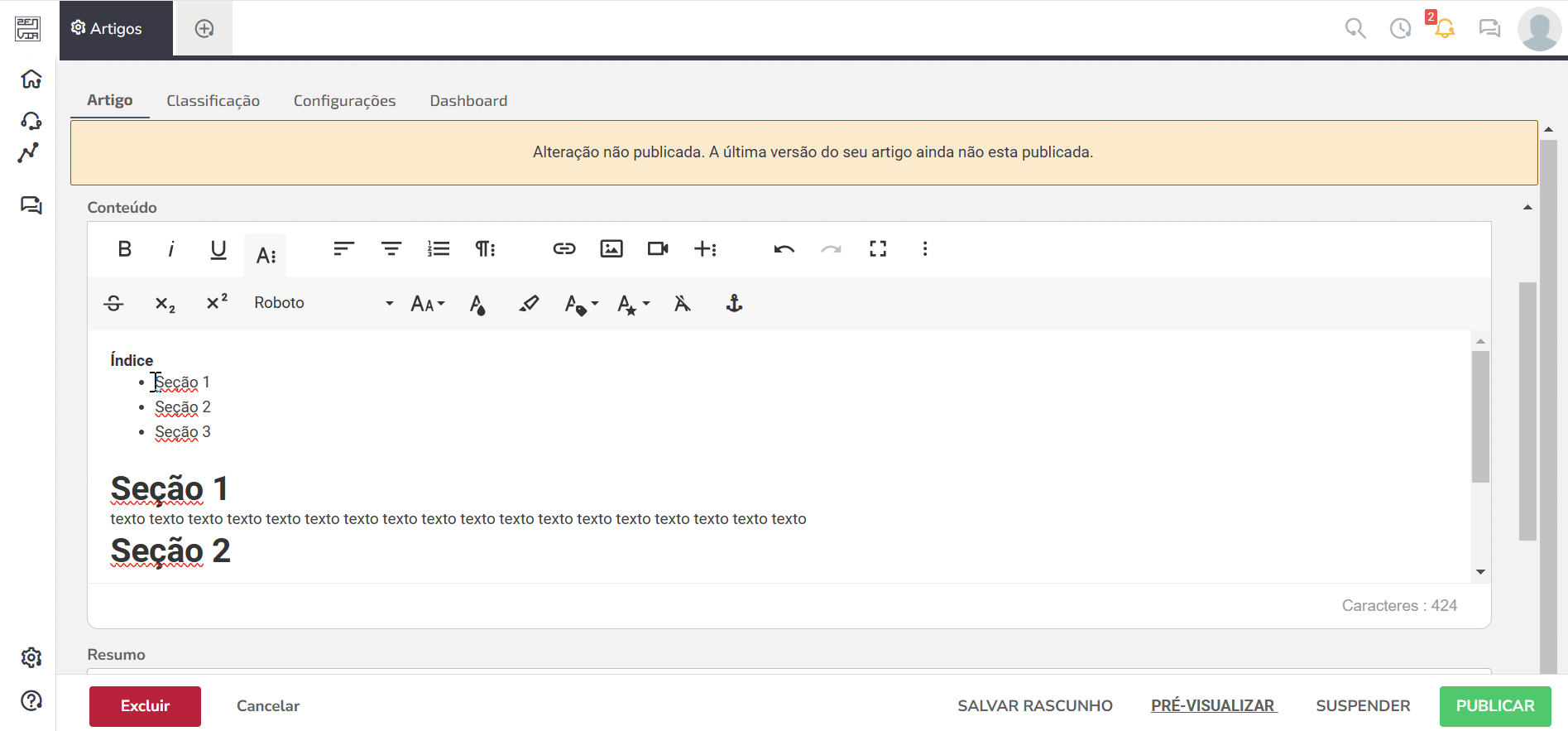
Anchoring text allows linking a specific section of a document to another reference point, making navigation easier. Clicking on anchored text redirects the reader to another section of the same document or a specific location in the text.
Steps to create an anchor link:
- Create the anchor link:
- Select the text that will serve as the navigation link.
- The link must include the # symbol before the defined text.
- Example: To create a link to Section 1, enter #section-1 as the link.
- Define the anchor point:
- Go to the document section where the reader should be redirected.
- Select the anchor icon at this point.
- Example: The anchor point for the #section-1 link will be set in Section 1.
- Link the text to the created anchor:
- Enter exactly the same text as the link but without the # symbol.
- Example: For the #section-1 link, enter only section-1 as the anchor text.
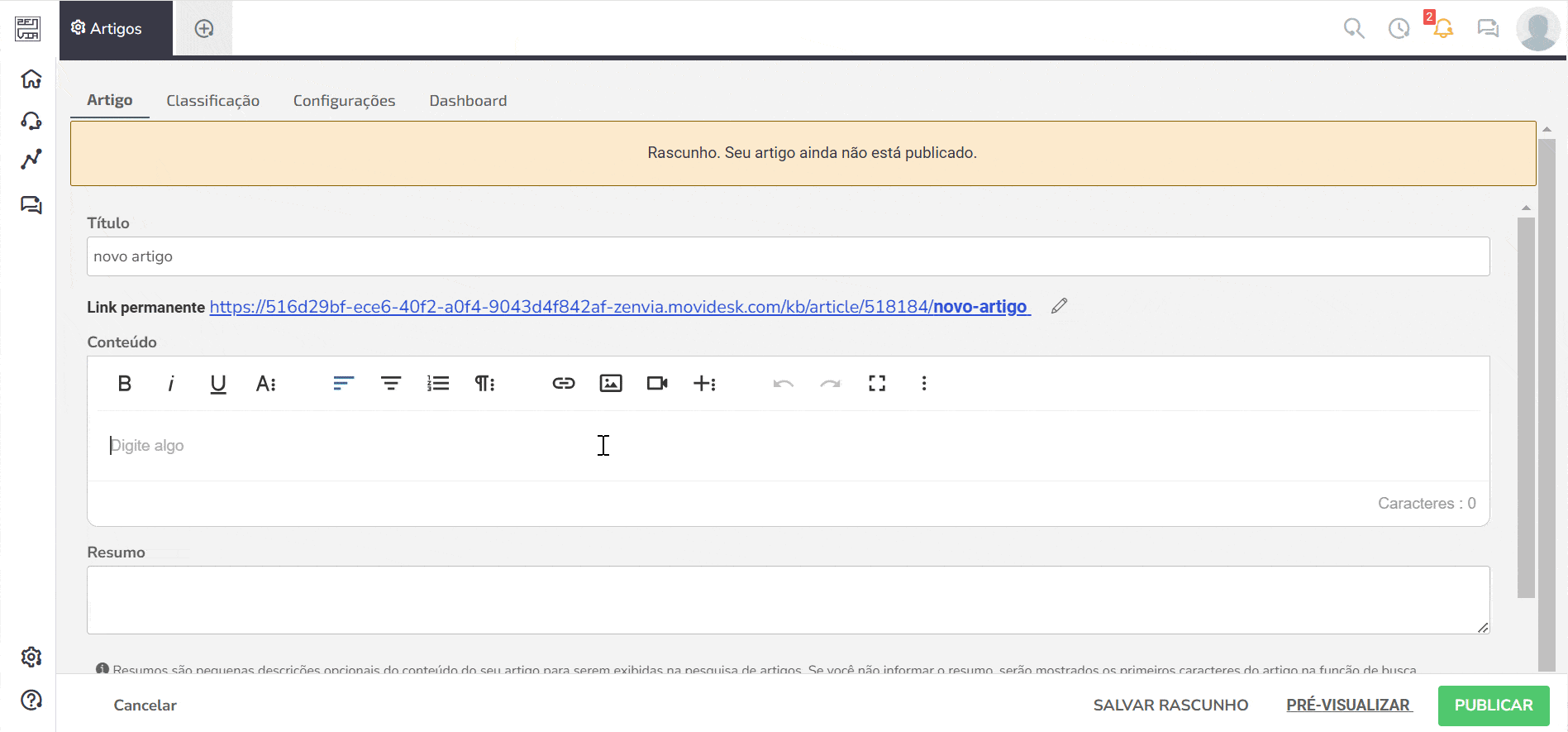
2. How to insert multiple images?
- Choose the Multiple Images option in the text editor.
- Upload images:
- Drag the images into the designated area or click to open the file selection window.
- Select as many images as needed.
- After uploading, click Add to insert them into the content.