El WebChat te permite ofrecer atención directamente en el sitio web de tu empresa, a través de un widget personalizado que facilita la conexión con los visitantes. Este canal es ideal para soporte, atención comercial y automatización mediante chatbot.
¿Por qué usar WebChat?
Con el canal activo, puedes:
Automatizar interacciones con chatbots
Crea flujos automatizados para responder preguntas frecuentes, calificar leads o redirigir a atención humana.
Ejemplo: Un cliente accede a tu sitio fuera del horario comercial y recibe automáticamente un menú de opciones para obtener información sobre productos o registrar su solicitud.
Ofrecer atención de soporte
Atiende a clientes que buscan ayuda directamente en tu sitio, con agilidad y organización.
Ejemplo: Un cliente accede a la página de preguntas frecuentes y, al no encontrar la respuesta deseada, inicia un chat con el equipo de soporte para resolver el problema.
Realizar atención comercial
Utiliza el WebChat para captar leads y guiarlos hasta la conversión.
Ejemplo: Un cliente entra al sitio interesado en comprar un producto. El WebChat inicia con un mensaje de bienvenida y ofrece un botón “Ver promociones”. El cliente hace clic, interactúa con el chatbot, visualiza el catálogo y luego es transferido a un agente comercial que finaliza la venta.
Cómo activar y configurar el WebChat
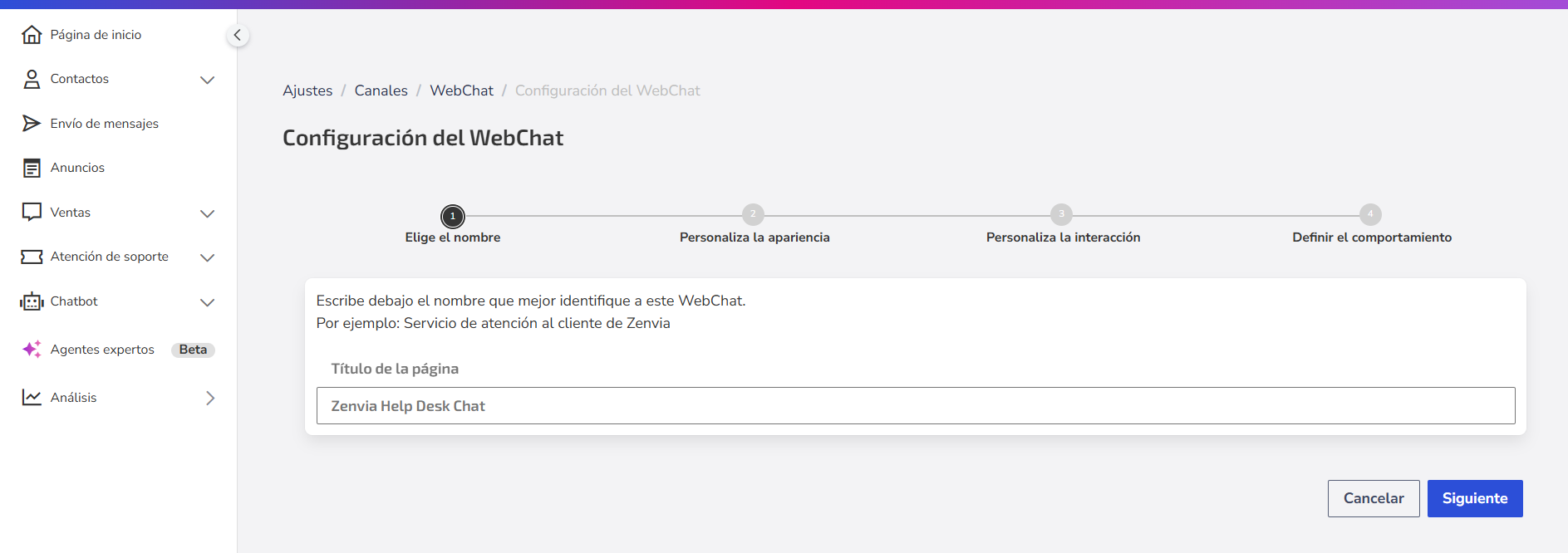
Paso 1: Elegir el nombre de identificación
Ingresa un nombre de identificación para el WebChat. Será usado en la pantalla principal del canal para facilitar la gestión y organización de los diferentes WebChats creados.
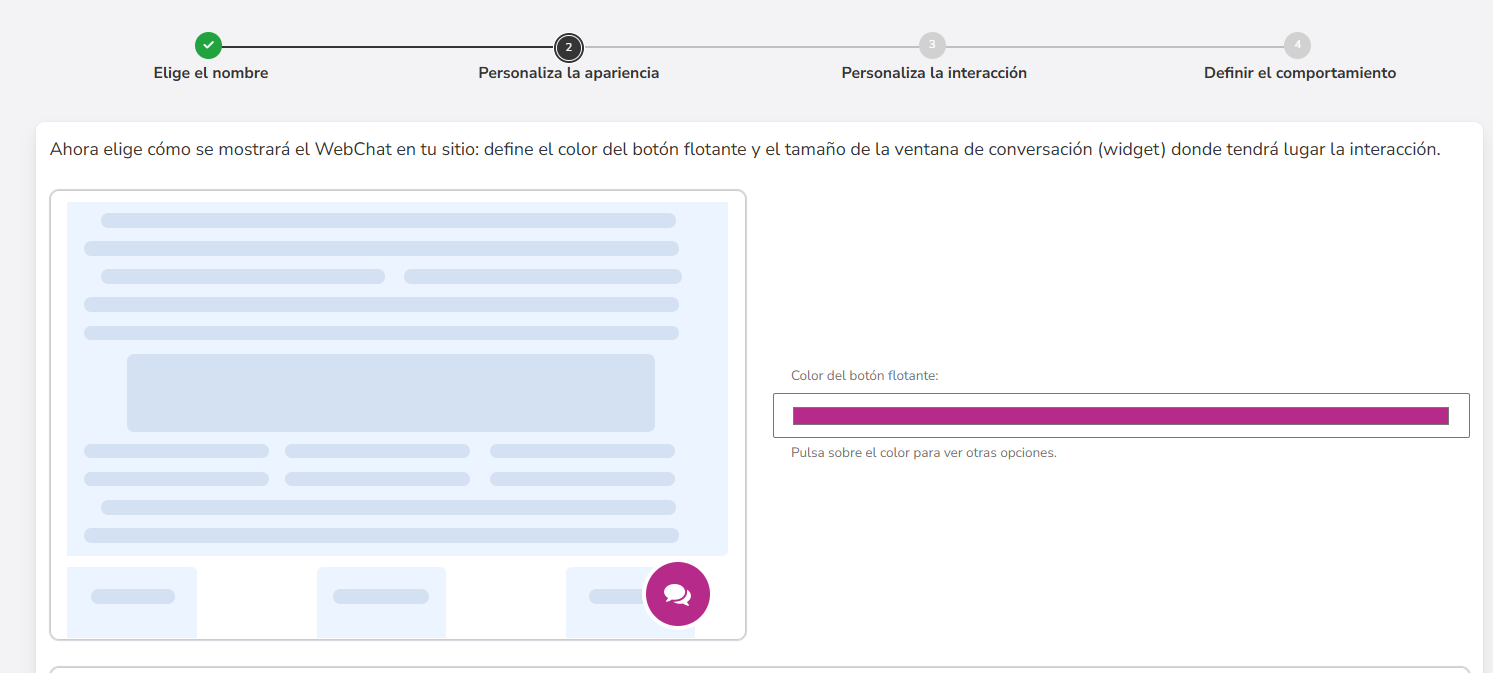
Paso 2: Personalizar la apariencia
Define cómo se mostrará el WebChat en tu sitio:
- Color del botón flotante: elige un color que combine con la identidad visual de tu marca.
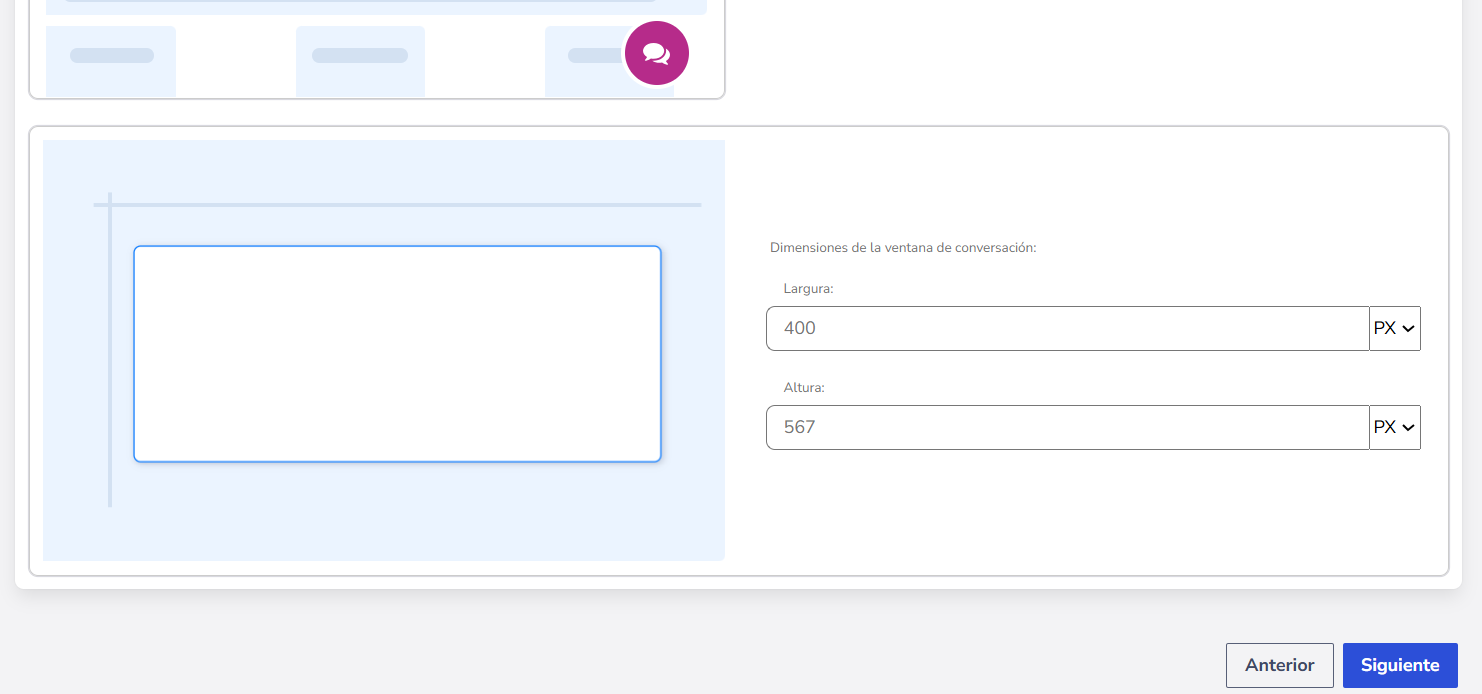
- Tamaño de la ventana de conversación (widget): el tamaño recomendado es 400px de ancho por 567px de alto, garantizando buena usabilidad en diferentes dispositivos.
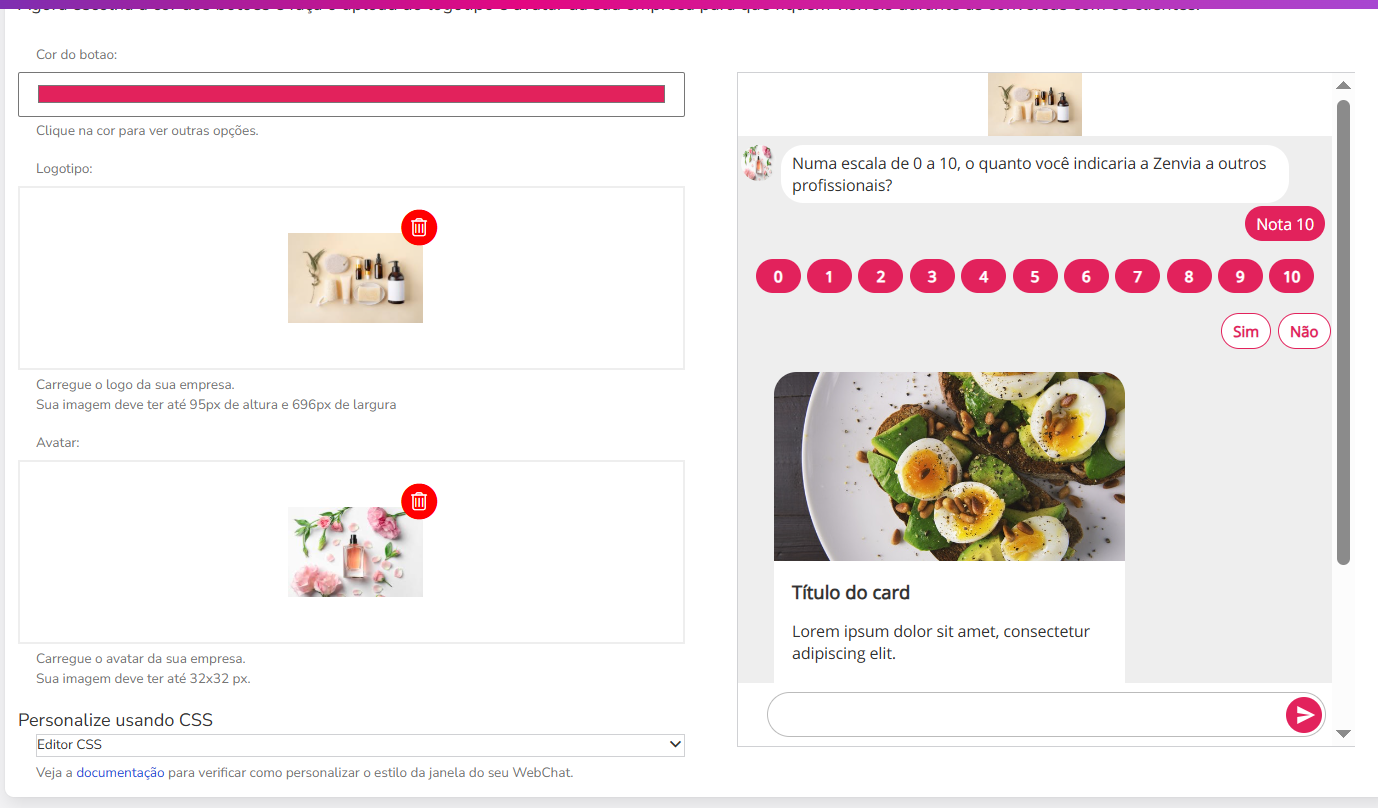
Paso 3: Personalizar la interacción
Aquí defines la identidad visual y la experiencia del usuario dentro del WebChat:
- Color de los botones de la conversación
- Logotipo de la empresa: imagen de hasta 95px de alto por 69px de ancho.
- Avatar de la empresa: imagen de tamaño 32x32px.
- Editor CSS (opcional): usa CSS personalizado para adaptar el WebChat a tu estilo visual.
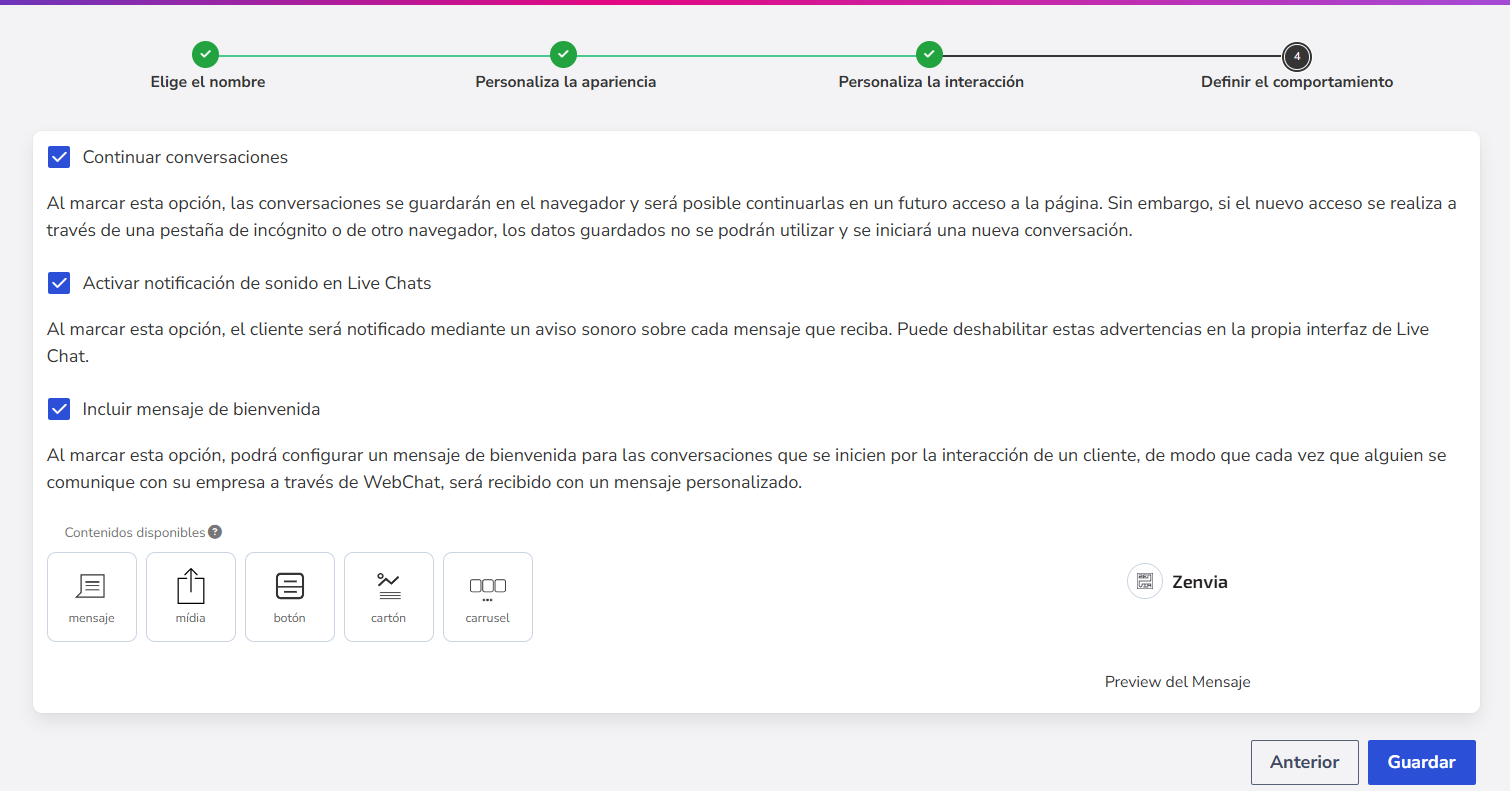
Paso 4: Definir el comportamiento
Marca las opciones que mejor se adapten a las necesidades de tu atención:
- ☑ Continuar conversaciones: permite guardar las conversaciones en el navegador, facilitando retomarlas en un nuevo acceso (excepto en pestaña de incógnito o en otro navegador).
- ☑ Activar notificación sonora en Live Chats: habilita alertas sonoras para cada nuevo mensaje recibido.
- ☑ Incluir mensaje de bienvenida:muestra un mensaje personalizado cuando el cliente inicia la conversación. Es posible usar:
- Texto simple
- Multimedia (imagen, video, audio)
- Botones de acción
- Tarjetas y carruseles con productos/servicios
- Texto simple
- Multimedia (imagen, video, audio)
- Botones de acción
- Tarjetas y carruseles con productos/servicios
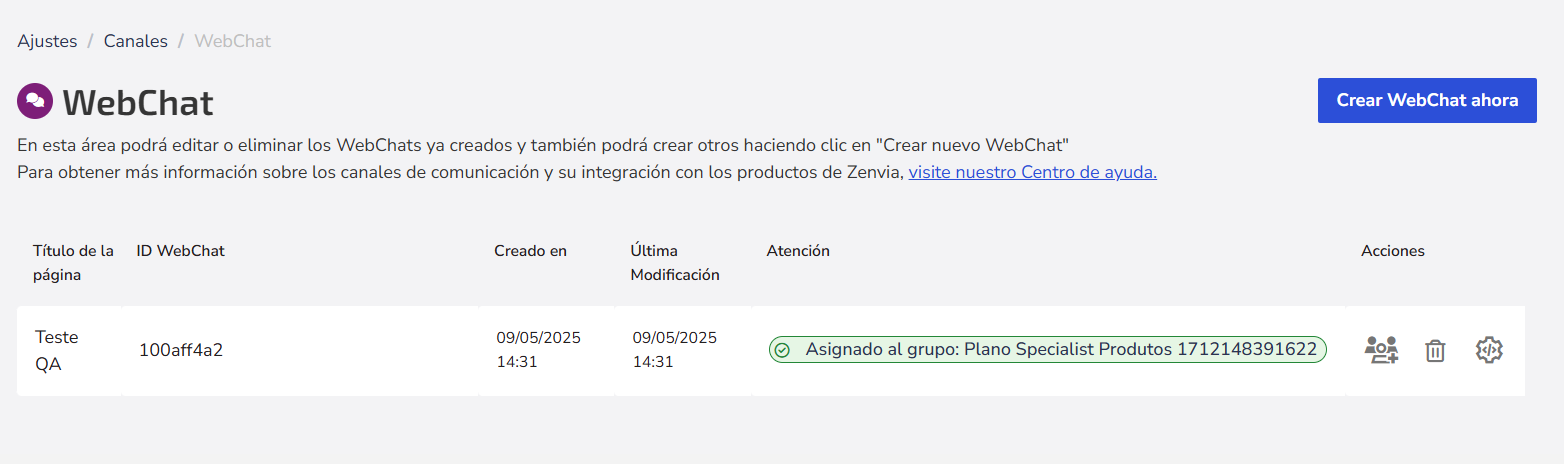
Finalizando la configuración
Después de seguir todos los pasos, haz clic en Guardar.
Todos los WebChats creados quedarán guardados en la pantalla principal del canal, en una lista con:
- Título de la página
- ID del WebChat
- Fecha de creación
- Última actualización
- Atención asignada
- Acciones disponibles
Próximos pasos
Para Ventas: Asignar atención
Selecciona el agente o grupo responsable por la atención para que todos los mensajes que lleguen por este canal sean gestionados por la persona o equipo correspondiente. Más información en Asignar atención de la cuenta.
Configurar embed
Puedes agregar el WebChat a tu sitio web de dos maneras diferentes:
- Snippet: copia los códigos generados para incrustarlos directamente en el HTML de tu sitio.
- Enlace: copia la URL directa del WebChat, útil para abrir el chat en una nueva pestaña o redirigir a los usuarios desde un botón, por ejemplo.
Obtén más información en Cómo publicar tu flujo de WebChat.